Schema markup is a powerful tool that can help boost your website’s search engine rankings and enhance its visibility in search results. Simply put, schema markup is a code that you can add to your website’s HTML to provide search engines with more detailed information about your content. By doing so, search engines can better understand the content on your website, which can lead to improved search rankings and increased traffic.
In this guide, we will explore everything you need to know about schema markup, including what it is, how it works, and how to implement it on your website. We will also discuss the different types of schema markup available and provide tips on how to use them effectively to improve your website’s visibility and ranking in search results. So, if you want to take your website’s SEO to the next level, keep reading to learn how to use schema markup like a pro!
How to Use Schema Markup:
Schema markup is a code that you can add to your website to help search engines better understand your content. To use schema markup, you first need to choose the type of schema that is relevant to your content, such as article or product. Then, you need to add the appropriate schema markup to your HTML code. This can be done manually or with the help of plugins or tools. Once the markup is added, search engines will be able to display rich snippets, which can increase the visibility and click-through rate of your website.
- Choose the relevant schema type (e.g. article, product)
- Add the appropriate schema markup to your HTML code
- Manually or with the help of plugins or tools
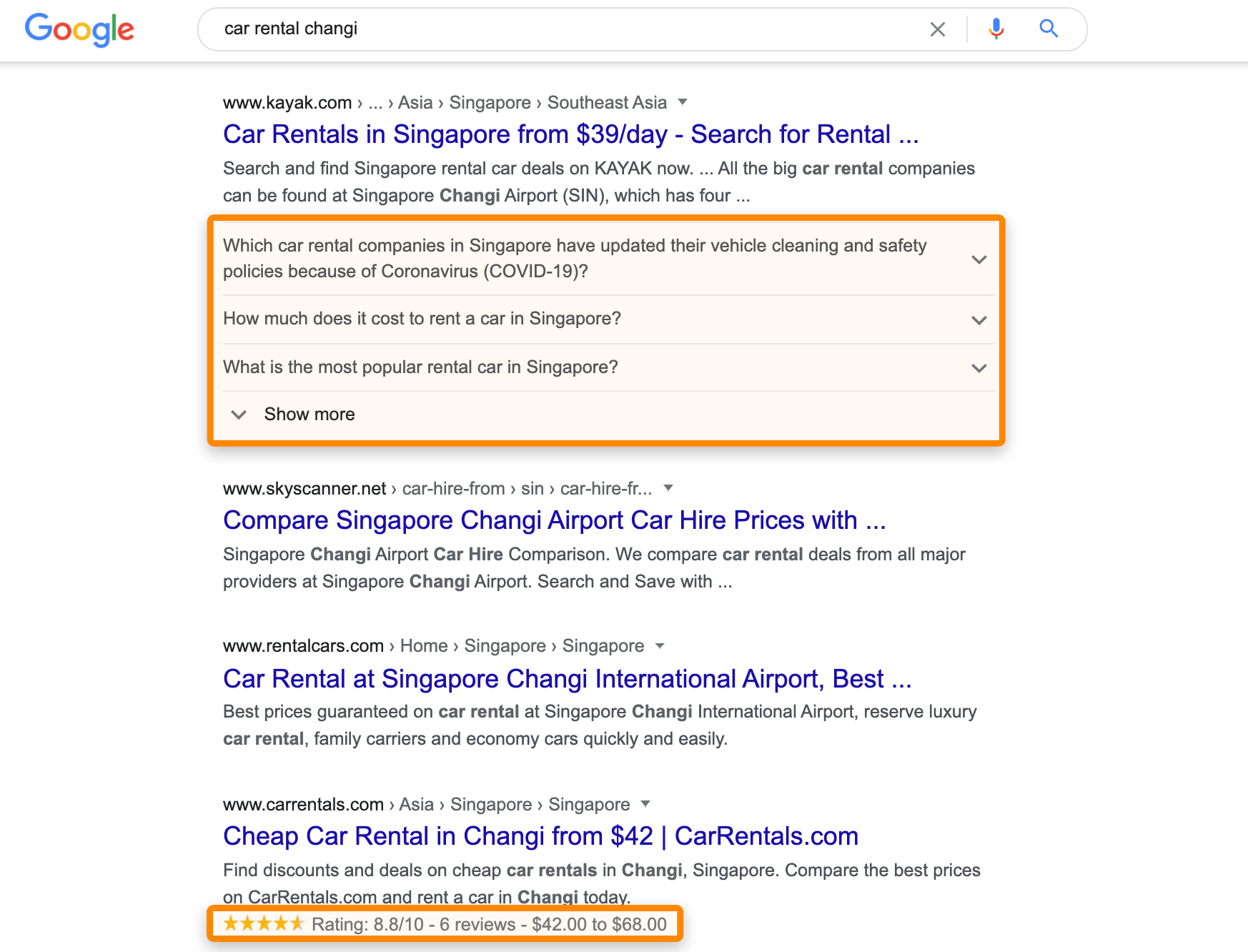
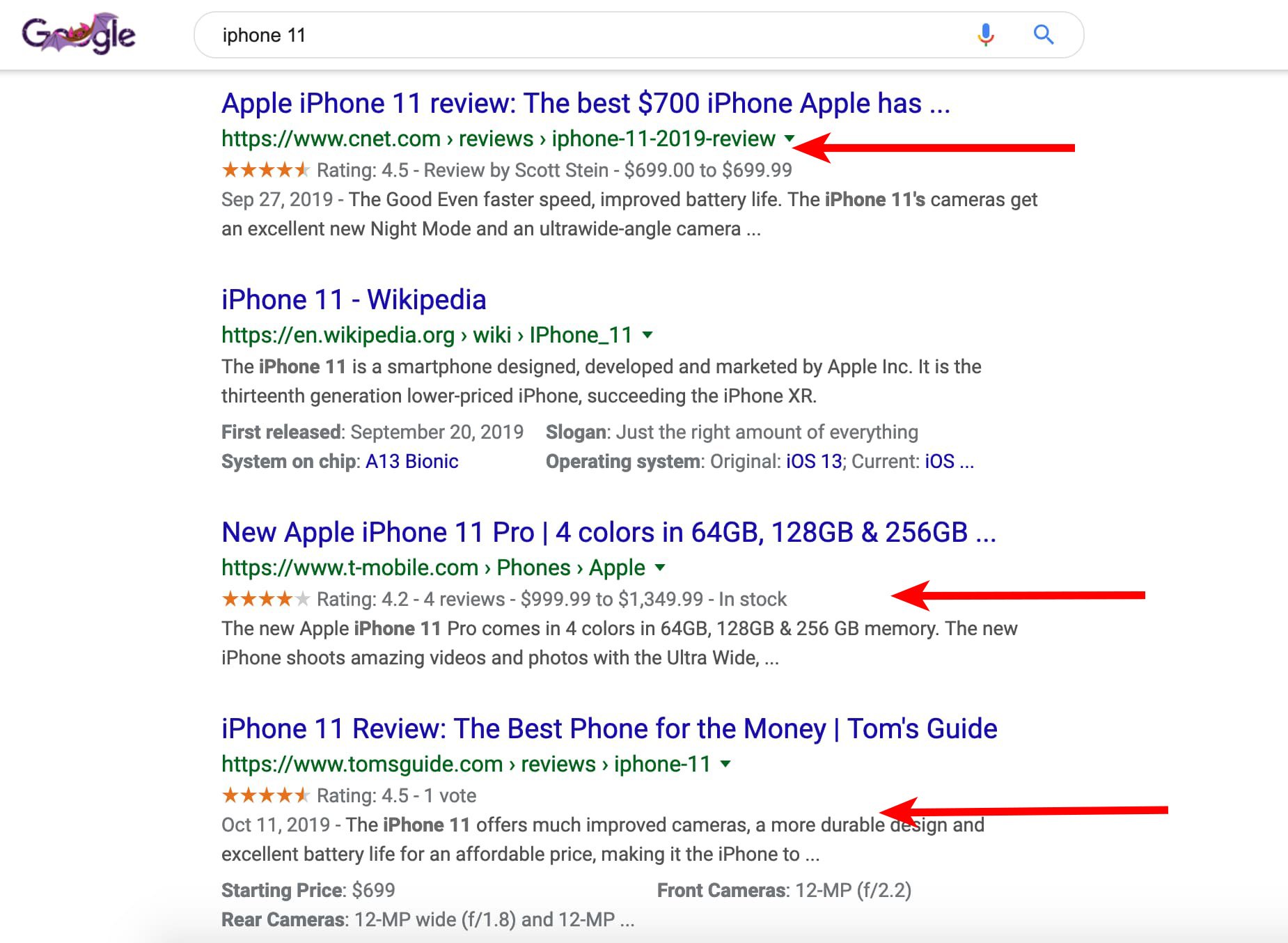
- Search engines will display rich snippets

How to Use Schema Markup
Schema markup is a type of microdata that helps search engines better understand the content on your website. By using schema markup, you can provide structured data about your business, products, and services, making it easier for search engines to display relevant information in their search results. Here’s how to use schema markup on your website.
Step 1: Choose the Right Schema Markup
The first step in using schema markup is to choose the right type of schema for your website. There are many different types of schema markup available, including schema for local businesses, products, recipes, and more. You can find a complete list of schema types on the Schema.org website.
Once you’ve chosen the right schema for your website, you’ll need to add the appropriate markup to your website’s HTML code. This can be done manually, or you can use a plugin or extension to simplify the process.
Step 2: Add Schema Markup to Your Website’s HTML Code
To add schema markup to your website’s HTML code, you’ll need to include the appropriate schema tags in your code. For example, if you’re adding schema markup for a local business, you’ll need to include tags for the business name, address, phone number, and other relevant information.
When adding schema markup to your code, it’s important to be as detailed and accurate as possible. This will help search engines understand the content on your website and provide more relevant search results to users.
Step 3: Test Your Schema Markup
Once you’ve added schema markup to your website’s HTML code, it’s important to test it to ensure that it’s working properly. You can use Google’s Structured Data Testing Tool to test your schema markup and ensure that it’s displaying correctly.
If you find any errors or issues with your schema markup, you’ll need to go back and make corrections to your code. This can be a time-consuming process, but it’s important to ensure that your schema markup is accurate and up-to-date.
Step 4: Monitor Your Results
After you’ve added schema markup to your website, it’s important to monitor your results and see how it’s affecting your search engine rankings. You can use tools like Google Analytics and Google Search Console to track your website’s traffic and see how your schema markup is affecting your search engine rankings.
By monitoring your results, you can make adjustments to your schema markup and other SEO strategies to improve your website’s visibility in search results.
Frequently Asked Questions
Schema markup is a code that is added to a website’s HTML to help search engines understand the content on the page. It is a valuable tool for website owners and marketers to improve their search engine optimization (SEO) strategy. Here are some common questions and answers about how to use schema markup.
What is schema markup?
Schema markup is a code that is added to a website’s HTML to help search engines understand the content on the page. It uses a specific vocabulary of tags (or microdata) that tell the search engines what the content means. This makes it easier for search engines to display relevant information to users in search results. Schema markup can be used for a variety of content types, including articles, reviews, events, and more.
Using schema markup can improve search engine visibility and click-through rates, as well as provide additional information to users about the content on a page. It is a valuable tool for website owners and marketers to improve their SEO strategy and make their content stand out in search results.
How do I add schema markup to my website?
To add schema markup to your website, you need to first identify the content that you want to mark up. You can then use a schema markup generator tool to create the code for you. Once you have the code, you need to add it to your website’s HTML. This can be done manually, or you can use a plugin or extension to add the code for you.
When adding schema markup to your website, it is important to ensure that you are using the correct tags and microdata for the content type. You should also test your markup using a structured data testing tool to ensure that it is working correctly.
What are the benefits of using schema markup?
There are several benefits of using schema markup for your website. First, it can improve search engine visibility and click-through rates by providing additional information to users in search results. This can help your content stand out and improve your website’s overall SEO strategy.
Second, schema markup can also help your website appear in rich snippets, which are enhanced search results that display additional information about the content on a page. This can help your content stand out even more in search results and increase click-through rates.
Finally, using schema markup can also help you track and analyze the performance of your content in search results. By using tools like Google Search Console, you can see how your content is performing and make adjustments to improve its visibility and click-through rates.
What types of content can be marked up with schema markup?
Schema markup can be used for a variety of content types, including articles, reviews, events, products, and more. Each content type has its own set of tags and microdata that should be used to ensure that the content is properly marked up.
When deciding what content to mark up with schema markup, it is important to consider what types of information will be most helpful to users in search results. For example, marking up product information can help users find the product they are looking for more easily, while marking up event information can help users find events in their area more easily.
How can I test my schema markup?
To test your schema markup, you can use a structured data testing tool like Google’s Structured Data Testing Tool or the Rich Results Test. These tools will analyze your markup and provide feedback on any errors or warnings that need to be addressed.
When testing your schema markup, it is important to ensure that all of the tags and microdata are properly formatted and that they are being used correctly for the content type. You should also test the markup on multiple pages to ensure that it is working correctly throughout your website.

Conclusion
Using schema markup is an important part of any SEO strategy. By providing structured data to search engines, you can improve your website’s visibility in search results and attract more traffic to your site. With these steps, you can add schema markup to your website and start reaping the benefits of improved search engine rankings.
To get started with schema markup, it’s crucial to understand your website’s content and the type of schema markup that will be most beneficial for your pages. You can use various tools to generate schema markup, including Google’s Structured Data Markup Helper and Schema.org. However, it’s important to ensure that your schema markup is correctly implemented and tested to avoid any errors or negative impacts on your website’s performance. By following these best practices, you can use schema markup to enhance your website’s search engine optimization and provide a better user experience for your visitors.